2015 - 2019
Ocado Smart Platform
The Ocado Smart Platform (OSP) is Ocado's world-class suite of solutions for operating online grocery businesses.
OSP was born at the intersection of six disruptive technologies: AI, Robotics, Digital Twins, Cloud, Big Data, and IoT.
Ocado Smart Platform spans an award-winning network of native apps, alongside voice ordering, our highly automated warehouses and a suite of smart software for a fully optimised last mile.

My Role
UX and Design Chapter Lead
Reporting to the General Manager and then to the Head of Ecommerce
-
I built from scratch, scaled, and coached an international multi-disciplinary UX team (Researchers, Architects, Designers and UI Engineers).
-
I directed all aspects of UX and the UI design of the Ocado Smart Platform (Desktop and Mobile B2B and B2C applications).
-
I defined and executed the user experience vision, strategy, user-centred design direction and guidelines.
-
I enriched a strong technology-based culture by injecting a more user-centred and problem-solving mindset and process.
-
I liaised with designers, developers, and product owners to implement new conceptual ideas.
-
I facilitated multi-disciplinary teams' collaboration across Ocado's international offices (UK, Poland, and Barcelona).
How it all started...
I was leading the UX and Design of the Speciality Stores (the new Ocado's General Merchandise Platform) when the Head of eCommerce OSP approached me to talk about the OSP challenges. He asked me if I could spend a bit of my [free] time to support OSP with some visuals, thus to solve probably the most diminutive of all issues. Regardless of being fully aware that a few made-up nice graphics would not have solved the bigger problem, enthusiastically I agreed to help out.
After a few weeks of fun in putting together concepts and vision, I pitched the need for design to facilitate and speed up in making the Ocado Smart Platform a friendlier product.
Soon after, I was officially responsible for initiating and leading the UX and Design Chapter of the Ocado Smart Platform.
Needs
The idea is to develop a platform that will empower worldwide retail grocery businesses to operate online successfully like Ocado is doing in the UK.
Because of its technology-driven culture, in the Ocado Smart Platform team, all efforts were put on the engineering work, leaving design [and a bit of product planning] aside.
After several months of development, all applications looked poorly built and disconnected. It become apparent to some that something had to change to properly develop and scale a friendly and scalable ecosystem.

-
How to transform poorly designed and disconnected B2B and B2C applications that were fas from grasping confidence in stakeholders and potential shareholders and clients
-
to applications that, regardless of their maturity, looked meaningful, functional, and being part of a whole [Platform]. Essentially, conceive products that were made for humans to comprehend, buy-into, and use.
We need to make the Ocado Smart Platform a sellable product, ASAP.
What's a sellable OSP?
The need to make the OSP a sellable product was too broad. To trigger immediate action, I broke it down into three "no-engineers" rhetorical inquiries.
- Can ordinary human beings easily understand how the platform works?
- Is it humanly easy to grasp and use?
- Is it ready to start solving essential retailers' needs?
Challenges
-
1
Explaining the functionality and architecture of the platform to normal human beings was cumbersome.
-
2
Because dev teams worked autonomously without any design direction, each app operated and looked as a stand-alone low-quality software instead of being part of a beautiful whole.
-
3
The assumption of being able to replicate ocado.com design for the B2C simply revealed to be a not functional idea; too many user experience nuances and design requirements needed to be considered.
The platform's coherence was missing, and the demo sessions regularly showcased poorly built products with no consideration for the operators and customers experience.
The plan
- Build a Chapter from scratch that operated in multiple locations.
- Bring a consistent and flowing experience across the numerous B2B apps.
- Design a new eCommerce experience focused on simplicity, scale, and customisation (to meet international brands essential needs).

The obstacles opportunities
Sometimes, challenges can become opportunities. And definitely, this time wasn't an exception.
- Management pressure. More public pressure meant more visibility and motivation.
- Short timings. Tight deadlines meant license to act, less bureaucracy and not much asking for permission (fun but risky).
- Obvious problems. It's easy to measure someone success when the issues are clear and palpable.
- Changes happened regularly. Things shifted in different directions regularly, that granted me the prospect to be extremely agile in decision making and processes.

Solutions
Small wins while staying focus on the long-term.
After three months, the Management team started seeing demos of products that were more cohesive; they began to look and function as desired. It didn't take long that board members and a sales' team started demoing the Platform to potential clients with more confidence.
First thing...
Building a Team Chapter.
Hire the right designer vs the best designer.
After struggling in finding adequate senior designers (mostly because of location), I changed my strategy. I started looking for young fast-learners with good enough craftsmanship with a problem-solving mindset and excited to jump into madness.
To facilitate the new hires' start, I spent a good junk of my time with their future stakeholders to set expectations as well as setting up a training framework.
After the first two hires, I started raising the experience level. My goal was to set up a team with a diverse class of experience so to spread responsibilities and ownership properly.
The team grew organically across different office locations. Each member of the Design Chapter worked in cross-functional teams while supporting each other and the Chapter by leading activities such as the UX Academy, the Research community, the UX two-weeks work experience for PMs and Developers, etc.
How might we explain the functionality and architecture of the platform to regular human beings?
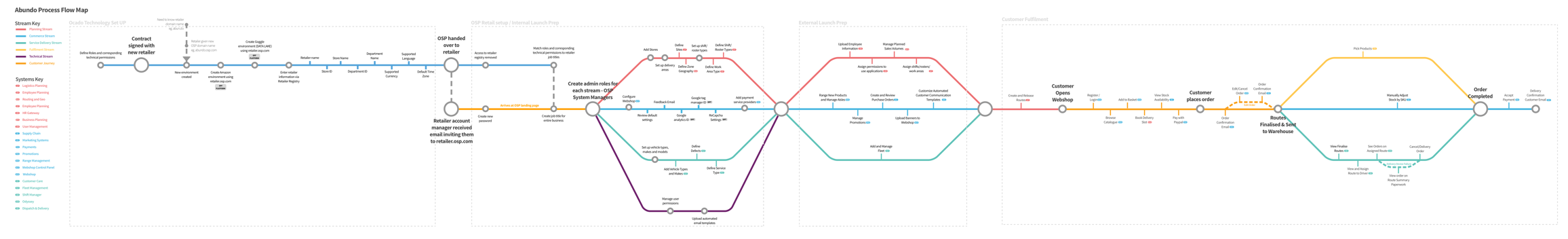
The OSP Tube Map
How can we clearly explain internally and externally how OSP works, from B2B to the B2C online shop? Inspired by the London tube map, we conceived and created the OSP Tube Map, a user journey map to visually describe the platform's functionality.
In a visual story-teller way, the OSP Tube Map described the flow, and all the retailer and its customer's needed actions to complete the purchase's process.
The map was regularly updated with new ideated and released features. A beautiful, enormous printed wall version of the map was made available in all Ocado Technology offices (often used efficiently in workshops and brainstorming).

How might I bring a unified look and feel and functional UX shared patterns across all B2B apps?
Aeris, the Design System for the OSP B2B
I partnered with the most senior front-end engineer to design and develop a unified design language [the first step to become an MVP of a Design System]. We started with Bootstrap to then move into a more ad hoc solution built in React [and Angular].
When serving 20+ product teams spread out in different international locations, delivering a centralised front-end experience was a very bumpy journey.
Every designer working on the B2B products [embedded in multi-disciplinary teams] were actively contributing to enhance the capability and adequately scale the Design System. Unfortunately, we couldn't afford to have a dedicated team of designers. We couldn't afford to have a dedicate team of engineers, either. All the engineering work was volunteer-based, and only God knows how grateful I have been towards those lovely people.
After three years from the first Aeris release, and after Kroger (US retailer) signing into OSP, the time was right to set up a dedicated team of engineers to work fulltime on the OSP Design System.
PS: On its fourth version, the team decided to rename Aeris DS to OSP DS as a sign of its maturity.
How might I design an eCommerce grocery user experience that is derived by the Ocado experience but is customisable and flexible to accommodate most of the needs of any Worldwide retailer regardless of business model, customer base, language, regulations, currency, etc.?
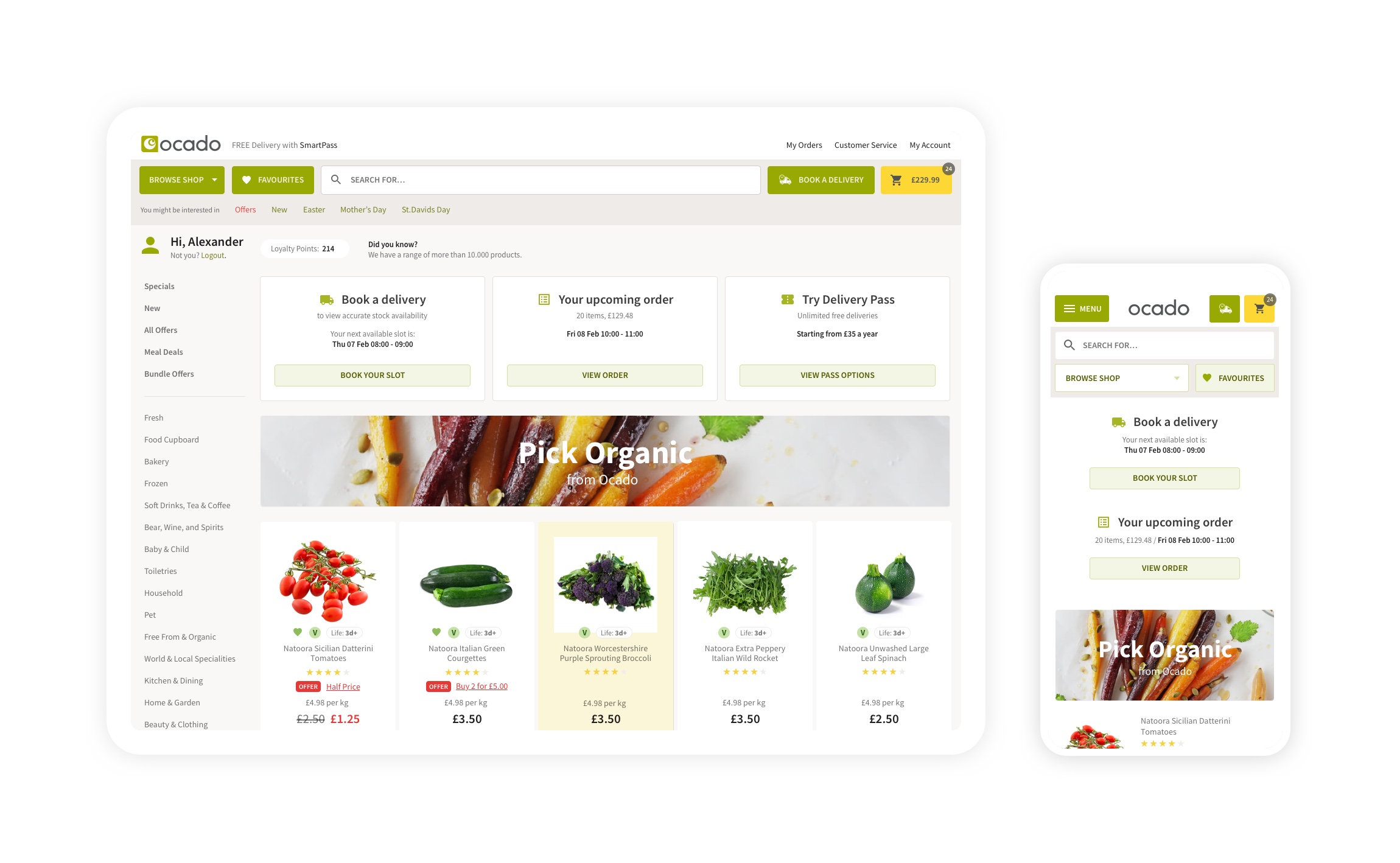
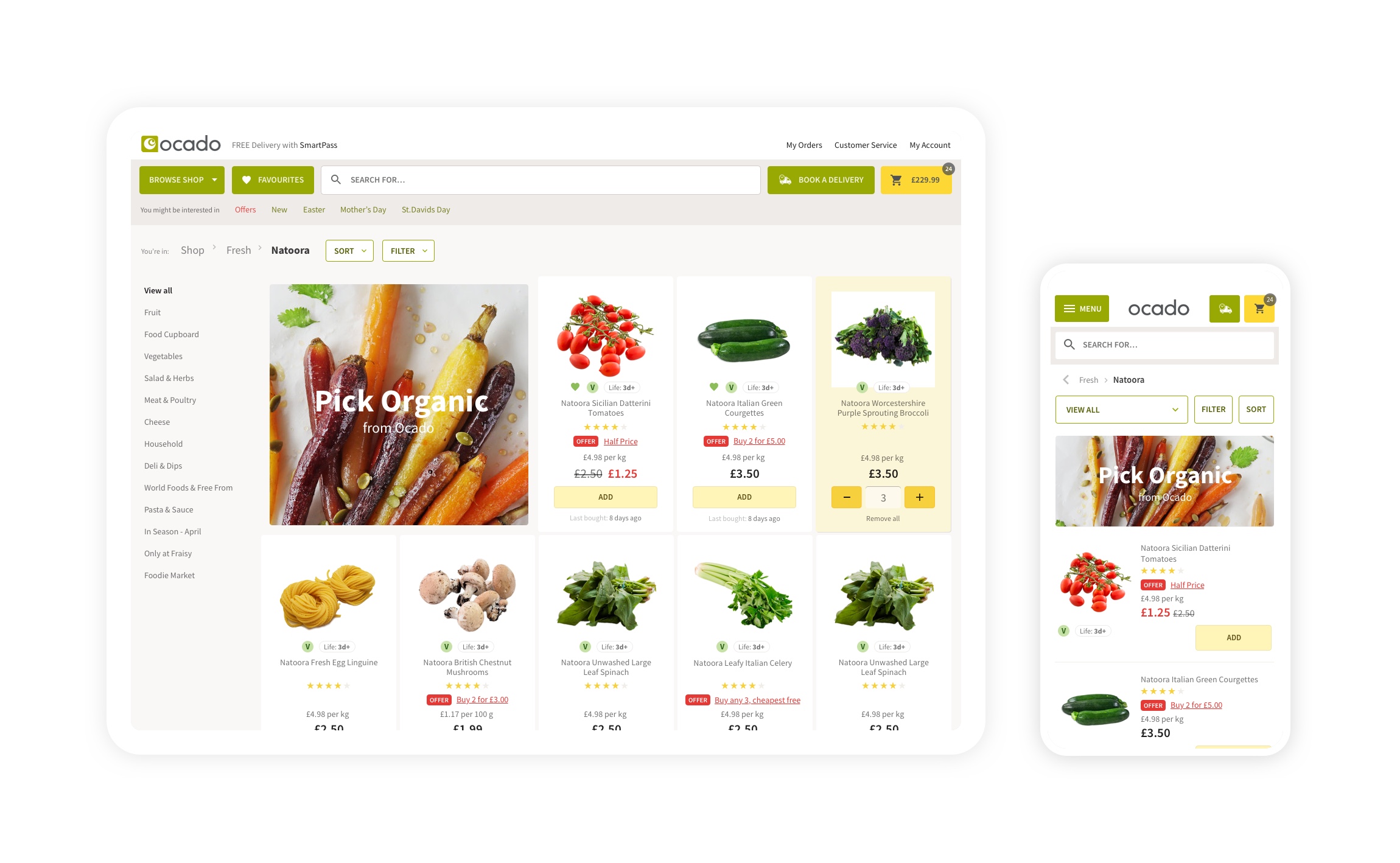
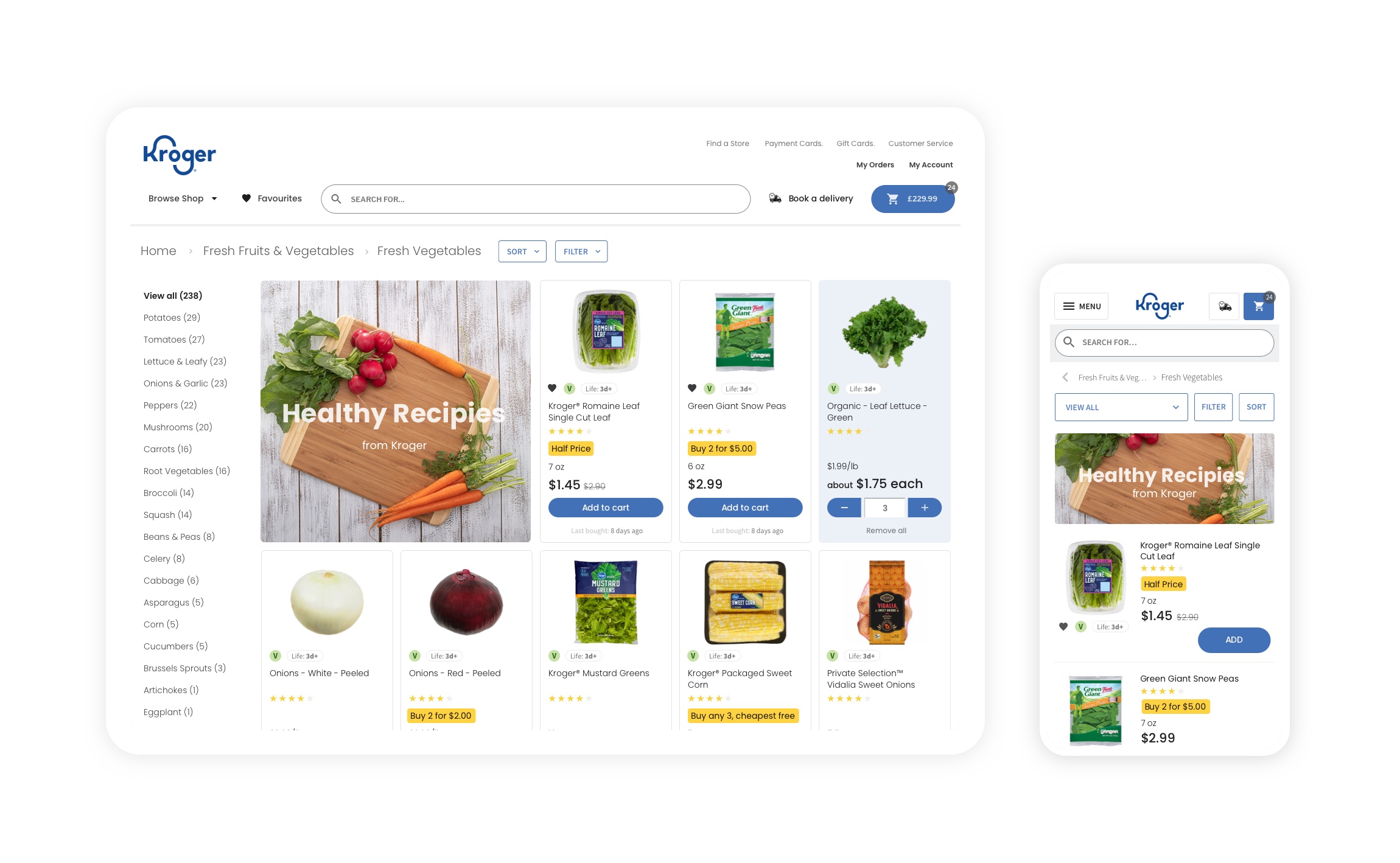
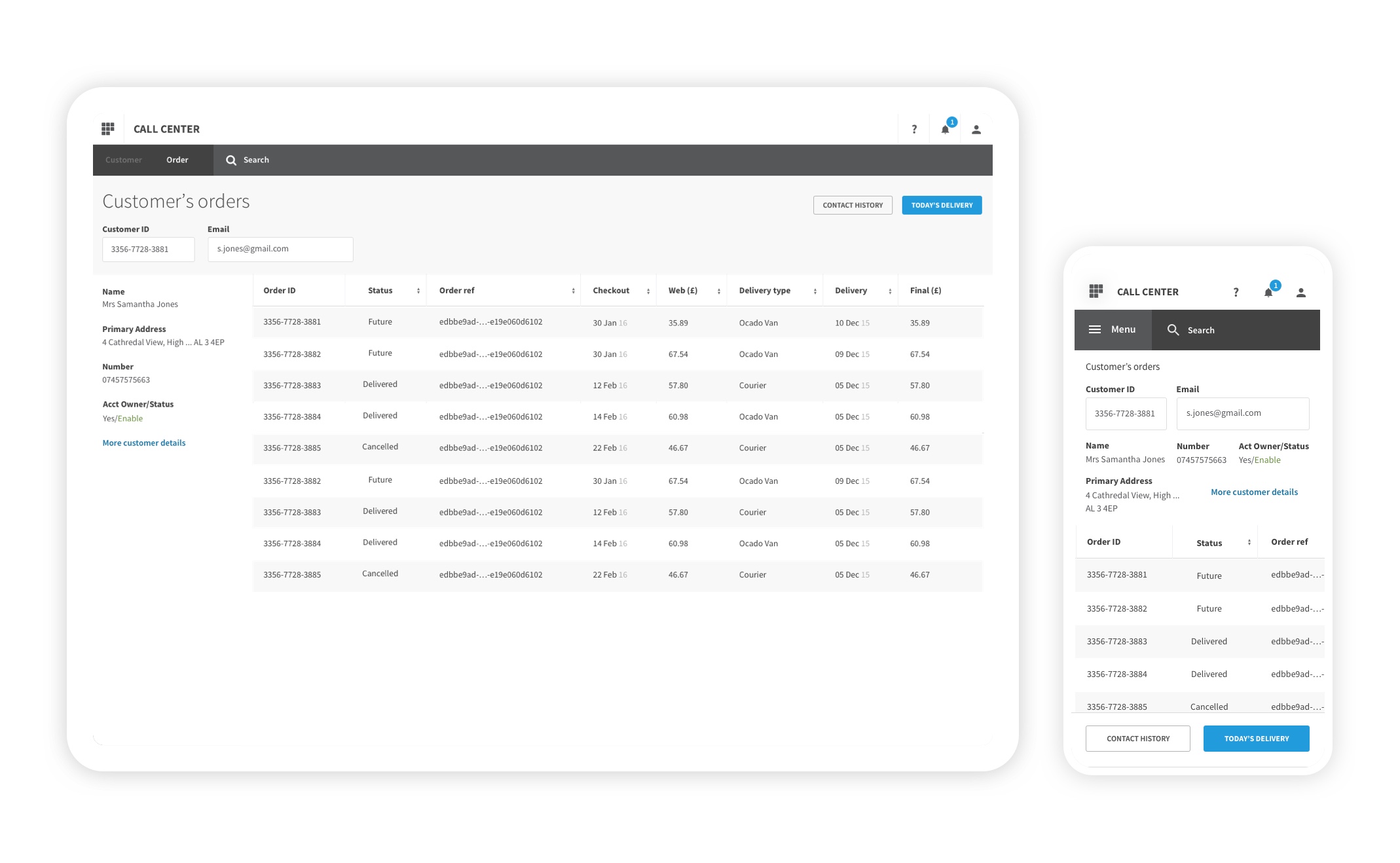
Fraisy, the Design System and language for the OSP B2C
The Ocado retail and eCommerce OSP team were looking at the customer-facing experience from the rear mirror instead of looking ahead. They expected to copy and paste the current ocado.com experience to the OSP online shop.
With my experience in designing Ocado.com and the support of a two-year product roadmap, I embraced my responsibility and delivered the vision of the OSP B2C products. Essentially, I designed the future version of Ocado.com (yes, Ocado will eventually be using the Ocado Smart Platform).
Regardless of some friction caused by some stakeholders on my vision, component after component, we started building the online shop. After several iterations and learnings in the making, the eCommerce team started releasing a customer experience that pleased the business as well as newly acquired and potential clients.
In my time working on it, OSP became a chosen solution to many international retailers such as Kruger (US), Sobeys (Canada), Groupe Casino (France), Bonpreu (Catalogna), Ica (Sweden), and Morrisons (UK).
How might I promote the integration and collaboration of designers into multi-discipline teams for the long-term?
Introducing Design Thinking.
Design Thinking is often misunderstood because of its over-complicated consultancy style definition and strict methodology. Design Thinking, as I see it, is a straightforward yet powerful process and mindset that when properly understood and applied, can open doors to extraordinary opportunities.
To deliver that message and to build a firm bridge between design, product and tech, I planned and facilitated Design Thinking workshops across multiple and diverse teams in all the Ocado Technology offices. Using ordinary life examples as a way to explain Design Thinking not only triggered interest and engagement but helped the participants to understand the meaning of being human-centric quickly.

Results
We tend to look back when something didn't work as expected, i.e. post-mortems. We never look back to understand why something worked well and succeeded.
No one would ever know what OSP would have been today if I disagreed on spending some of my free time to craft its vision as a favour to a friend.
Without any doubt, OSP would have had still a happy ending. Maybe it would have taken longer and costlier; Perhaps negotiations with retailers' brand and marketing teams would have been more challenging. I'm almost sure it would have been messier and uglier.
Who knows. As any philosopher would point out, the if/else conditional statement is always meaningless. What counts to me are my good memories, the fun and pain in working with bright minds careless clueless about design, and the current colossal success of OSP.
If You Had Bought Ocado Group (LON:OCDO) Shares Three Years Ago You’d Have Made 593%






Finale
OSP became a chosen solution to colossal international retailers such as Kruger (US), Sobeys (Canada), Groupe Casino (France), Bonpreu (Catalogna), Ica (Sweden), and Morrisons (UK).

Today Ocado is one of the most technologically and commercially relevant brands in the world.
After the massive success – strategically and financially – that signing Kroger brought to Ocado in 2018, it came clear to me that, after four intense years in the making, from a design perspective, the hard job fun was over. The next two-years roadmap and with the ongoing leadership re-organisation, from that moment on, it was all about delivering the commitment.
I wanted to push for excellence; however, "good enough design" was sufficient to please the business (perhaps rightly so at that stage), and that it is what we delivered.
Respectfully, it was time for me to move on to pastures new. On the bright side, my departure proposed the opportunity for some of my beloved senior designers to take leadership roles and shape the products according to their vision; undoubtedly, I'll always be cheering for them.
We all define success differently, especially with respect to our own lives. For me, being successful [and in peace] it's all about keeping climbing mountains with excitement and wonder. I'm happy to leave others the pleasure of tanning on a beautiful tropical beach with a mojito on the side.
PS: All the outcomes mentioned were only delivered successfully because of the trust, support, skills and care of professionals of all disciplines.
Gianni is a machine - with a human touch. Having dealt with many internal stakeholders and external clients I have to admit I have never met anyone as dedicated and passionate as Gianni. He is well respected within Ocado Technology, for not only being smart, fun and fast but predominately being an exceptional creative designer. He will always try to keep pushing the boundaries not just for himself but also for his team members and the business. Personally, every company needs a Gianni in their design team as exceptional results with a cheeky smile will always be guaranteed!

